Formatting Vue component properties in PHPStorm
Most of work is done in PHPStorm. On my current project I do a lot of Vue stuff. Regularly use PHPStorm auto format feature to make the code look nice. One thing that was bothering is that by default it will use 8 characters of indentation for Vue component properties. So you get this horrible code:
<br /><template>
<!-- ? -->
<my-component
myProp="myValue"
anotherProp="anotherValue"
></my-component>
</template>
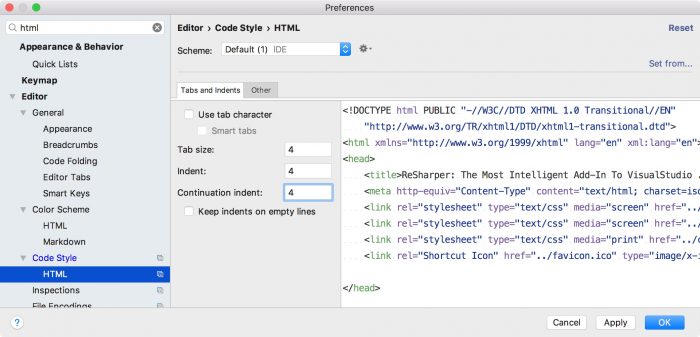
Today a golden tip by Christopher Pitt helped me find the solution. In the preferences of PHPStorm you need to set continuation indent of the html to 4 characters.

And after that the PHPStorm will reformat the code right according to our guidelines for Vue templates.
<template>
<!-- ? -->
<my-component
myProp="myValue"
anotherProp="anotherValue"
></my-component>
</template>

What are your thoughts on "Formatting Vue component properties in PHPStorm"?